WebアプリケーションとExcelを自動的に操作してExcelのデータをWebアプリケーションに入力するRPA関連の作業を仕事で行っています。
メインはUi PathというRPAツールを使用していますがWebアプリケーション内にiframeタグが
使用されている箇所については一筋縄ではいきません。

iframeが使用されている箇所はPythonからSeleniumを使用して操作を行ってみます。
PythonでSeleniumの導入 #
PythonでSeleniumを使用するにはpipコマンドを使用します。
pip install selenium
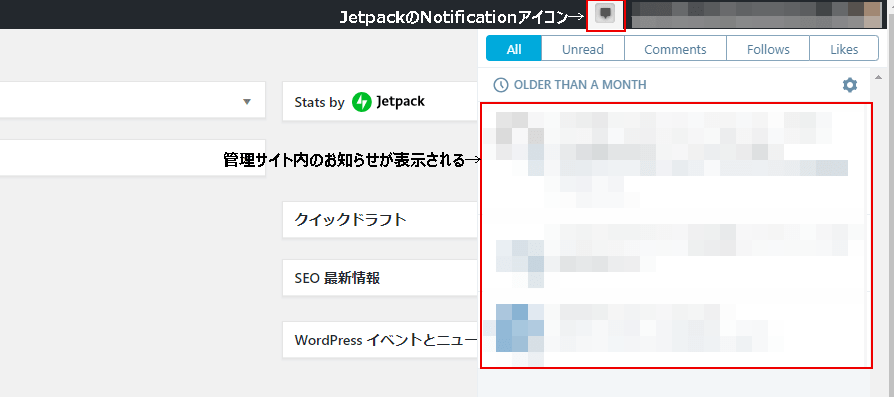
適当なiframeタグを使用しているサイトが見つからなかったので自サイトのWordPressの管理画面を使用しました。
WordPressにJetpackというプラグインを追加すると管理画面の上部から自サイトのお知らせを確認できます。

こちらのお知らせ画面にiframeが使用されているのでPythonからSeleniumを使用して、お知らせ画面の内容を取得します。
WebDriverの導入 #
Seleniumでブラウザを操作するにはWebDriverと呼ばれる実行ファイルを事前にダウンロードしておく必要があります。
Chromeの場合はChromeDriver – WebDriver for Chromeからダウンロードできます。
FireFoxの場合はgithubのgeckodriverからダウンロードします。
ダウンロードしたexeファイルは.pyファイルと同じパスに設置します。
今回はChromeのWebDriverを使用しました。
Seleniumでiframeの内容を取得する #
PythonからSeleniumを動かしてiframeの内容を取得するコードは以下のようになります。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('自分の管理サイトのURL')
iframe = driver.find_element_by_id('wpnt-notes-iframe2')
driver.switch_to.frame(iframe) # 取得したインラインフレームにスイッチ
notification_element = driver.find_element_by_class_name('wpnc__notes')
elements = notification_element.find_elements_by_class_name('wpnc__text-summary')
for element in elements:
# 取得したお知らせに対して処理を行う
重要な箇所はswitch_to.frameでiframeタグに切り替えるところです。
seleniumのfind_elementを利用してiframeの要素を変数に格納後、switch_to.frameでiframe変数にフレームを切り替えています。 フレームを切り替えたあとは、seleniumのfind_elementを使用してiframe内の要素を取得して操作できます。