WordPressからHugoに移行しました
概要
WordPressからHugoに移行しました。
サーバー代を抑えたいのとWordPressの動的な機能を使うことがそれほどないので
静的サイトジェネレーター(SSG)に切り替えられないかなと考えていました。
静的サイトジェネレーターをいくつか検討してみたところGoで作られたHugoが良さそうだったので、
Hugoに移行しました。
WordPressはエックスサーバーで運用していましたが、Cloudflare Pagesが無料で使用できて機能も充実しているので
Hugoのデプロイ先はCloudflare Pagesを採用しました。
https://www.cloudflare.com/ja-jp/plans/developer-platform-pricing/
移行手順
移行手順の概要
- Hugoのインストール & Hugoのテーマを選定
- WordPressのバックアップを取得
- WordPressのデータ抽出してMarkdownに変換
- データ抽出後のMarkdownの修正
- GitHubリポジトリにデータをプッシュ、またはローカルでビルドしたデータをCloudflarePagesにデプロイ
- カスタムドメインを使用しているときはネームサーバーをCloudflareに変更
Hugoのインストール & Hugoのテーマを選定
インストールは公式ページのInstallationを参考にインストールしました。
Hugo Themesからblogタグを元にテーマは探してみて、いくつかテストを行ってみたところClarityが良さそうだったので、
このテーマを使用しました。
使用するテーマによって機能や設定方法が異なるので、移行前にテーマのテストを行ったほうが良さそうです。
WordPressのバックアップを取得
移行元のWordPressでBackWPupプラグインを使用して 週次バックアップを取得していたので、バックアップファイルをそのままダウンロードしました。
WordPressのデータ抽出してMarkdownに変換
公式ページの抽出方法
公式サイトのMigrate to Hugoを元にWordPressのデータを抽出しようとしましたが、うまくいきませんでした。
公式ページに掲載されているWordPress用のプラグインです。
WordPressのプラグイン検索画面に表示されなかったのでGitHubからzipファイルをダウンロードしてインストールしました。
しかし、プラグインのインストール後にエクスポートを実行すると、サーバー上で503エラーが発生してしまい、データの変換ができませんでした。
- Jekyll Exporter & JekyllToHugo
上記のwordpress-to-hugo-exporterが動かないときは下記の方法が紹介されていました。
(Note: If you have trouble using this plugin, you can export your site for Jekyll and use Hugo’s built in Jekyll converter listed above.)
- Jekyll Exporterを使用してWordPressの記事をJekyll形式として出力
- JekyllToHugoを使用して、Jekyll形式の記事をHugoに変換
こちらはWordPressのプラグイン検索画面からインストールできます。
しかし、このプラグインを実行したところ同様に503エラーが発生してしまいデータの変換ができませんでした。
BackWPupとLocalを使ったWordPressデータ抽出方法
WordPressのバックアップをBackWPupを使用して行っていたので、このバックアップファイルを使用して自分のPCにWordPressの環境を構築できないかと考えました。
検索したところLocalというソフトを使用すればローカル環境にWordPressを構築できそうでした。
こちらの【備忘録】現行ワードプレスサイトをローカル環境(Local)に復元する手順を元に
BackWPupで取得したバックアップファイルをLocalに適用できるか試してみました。
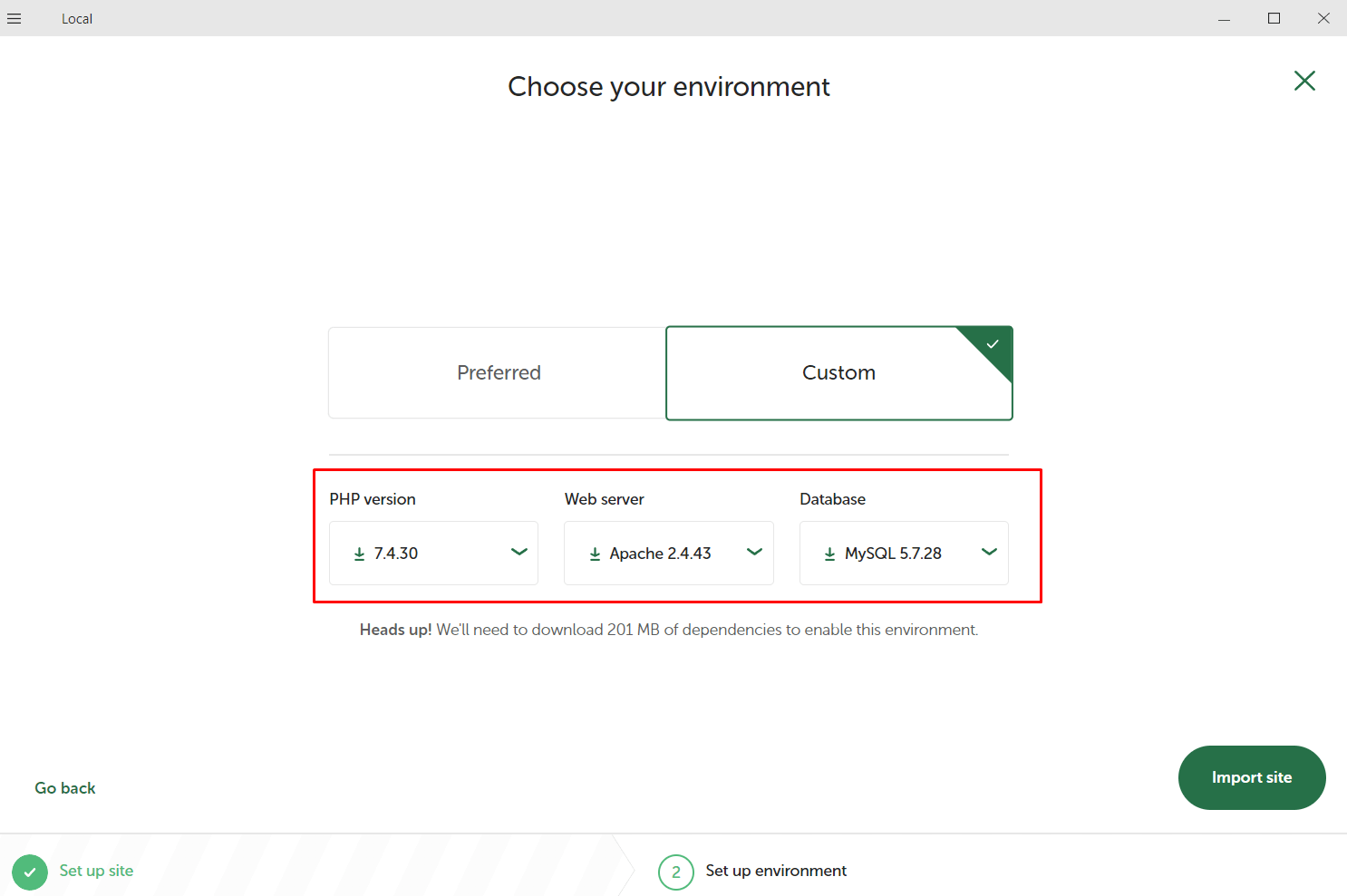
BackWPupを使用してLocal内にWordPressの環境を構築するときは、PHP・Web Server・DBの種類とバージョンをバックアップ環境と合わせてください。

データベースのsqlファイルの移行まではうまくいったのですが、publicフォルダにあるファイルを移行してしまうと データベースエラーが発生してしまい、移行が最後までできませんでした。
とりあえずデータベースの移行だけ行いLocalでWordPressの環境を構築しました。
環境構築後、wordpress-to-hugo-exporterをLocalのwordpressにインストールしました。
今度はエラーは発生せずにMarkdownに変換されたデータの抽出ができました。
ブログ内で使用している画像のほとんどは自分のPCに保存してあったのですが、一部画像がなかったので
足りない画像は移行元WordPressのメディアライブラリからダウンロードしてきて、自分のPCに保存しました。
データ抽出後のMarkdownの修正
wordpress-to-hugo-exporterを使用するとWordPressの記事がMarkdownファイルに変換されて出力されます。
画像リンクやコードブロックなどの記述がうまく変換されていなかったので、変換がうまくいってない箇所は手動で修正しました。
90記事ほどあったので、修正には20時間近くかかりました。
Markdownの表作成には以下のサイトが便利でした。
GoogleAnalytics4の設定は下記のサイトを参考にしました。
問い合わせフォームの設置
問い合わせフォームはGoogle Formを使用しました。
Googleフォームの作成方法は下記のサイトを参考にしました。
スパム対策のためにフォーム内に画像内の文字を読み取って入力する方法は下記のサイトを参考にしました。
Formの送信後のデータはGoogleスプレッドシートに保存されるようになっています。
このままだとFormから問い合わせがあったことに気が付かないので、Googleスプレッドシートにデータが保存後された後に
メールアドレス宛に通知が飛ぶようにしました。設定方法は下記のサイトを参考にしました。
GitHubリポジトリにデータをプッシュ、またはローカルでビルドしたデータをCloudflarePagesにデプロイ
アプリケーションをデプロイする方法は2通りあります。
- CloudflarePagesとGitHubを連携させて、リポジトリにデータをプッシュしてデプロイする
- ローカルでビルドしたデータをCloudflarePagesにアップロードする
GitHubリポジトリにデータをプッシュしてデプロイする場合
CloudflarePagesとGitHubを連携させると、GitHubリポジトリにデータをプッシュするとCloudflarePages上でビルドが行われ
ブログが自動でデプロイされます。
GitHubのリポジトリはプライベートでも大丈夫です。
CloudflarePagesとGitHubの連携方法は下記のサイトを参考にしました。
CloudflarePagesのデプロイ設定で、環境変数のHUGO_VERSIONを自分のPCで使用しているHugoと揃えるようにしてください。
環境変数を設定しないと、ローカル環境で使用したHugoとは別のバージョンがCloudflarePagesのビルド時に使用されて、エラーが発生する可能性があります。
hugo versionと入力すると使用しているHugoのバージョンが表示されます。
1>hugo version
2hugo v0.117.0+extended
CloudflarePagesの環境変数でHUGO_VERSIONを設定します。
| 環境変数 | 値 | 説明 |
|---|---|---|
| HUGO_VERSION | 0.117.0 | hugo versionで表示されたバージョンを入力 |
ローカルでビルドしたデータをCloudflarePagesにアップロードする場合
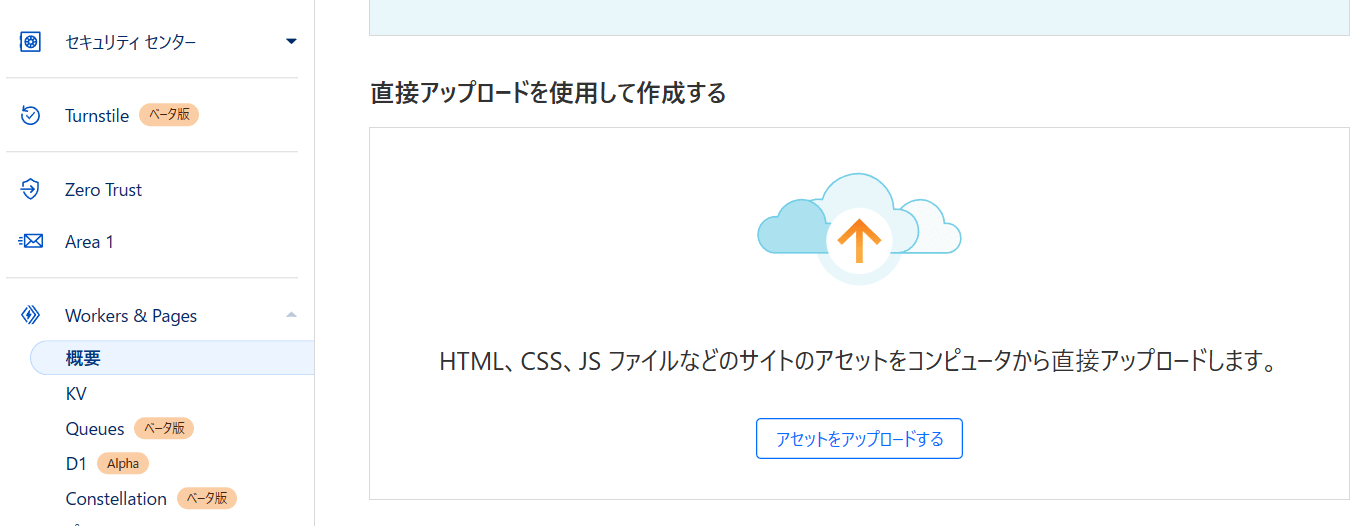
GitHubと連携しないで、ファイルを直接アップロードするときはローカルでビルドしたデータをCloudflarePagesにアップロードします。
下記のコマンドを入力するとpublicフォルダにビルドしたデータが出力されます。
1>hugo
あとはpublicフォルダに出力されたファイルをCloudflarePagesにアップロードします。

カスタムドメインを使用しているときはネームサーバーをCloudflareに変更
ネームサーバーを変更すると移行前のWordPressからバックアップデータを取得する手間が大きくなるので
ネームサーバー変更前にWordPressのバックアップデータを取得しておいてください。
カスタムドメインを使用しているときは、ネームサーバーをCloudflareに変更します。
下記のページを参考にカスタムドメインの設定とネームサーバーの変更をしました。
WordPressからHugoの移行まとめ
移行前
Xサーバー + WordPress (サーバー代とドメイン更新料で年間約15000円)
移行後
CloudflarePages + Hugo (ドメイン更新料で年間約1400円)
「エックスサーバー + WordPress」から「CloudflarePages + Hugo」に移行したことで1万円以上のコスト削減になりました。
カスタムドメインを使用しない場合はドメイン取得料や更新料も不要なので無料で運用できます。
またGitとGitHubでバージョン管理できるのと、PHP・WordPress・WordPressプラグイン等のバージョンアップについても気にする必要がなくなったので運用も楽になりそうです。
ドメインの移行について
Cloudflareではドメインの管理もできて、ドメイン更新料も安いのでドメイン移行も併せて行いました。
ドメインはムームードメインで管理していたものをCloudflareに移管しました。
下記のサイトを参考にドメインの移行を行いました。